Как сделать картинку фоном в html
Эта страница была переведена с английского языка силами сообщества. Свойство background-repeat устанавливает, как фоновые изображения будет повторяться. Они могут повторяться по горизонтальной и вертикальной оси или не повторяться вовсе.














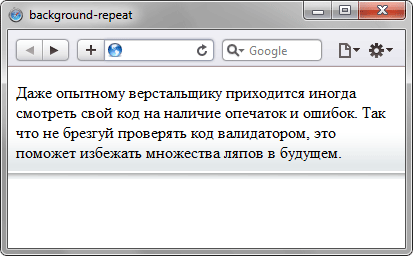
По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой по всему элементу. Такое поведение не всегда требуется, часто картинка используется для стилизации и должна выводиться только один раз. Для этого к свойству background-repeat добавляется значение no-repeat , как показано в примере 1. Здесь фоновая картинка выводится для всей веб-страницы, поэтому стилевые свойства добавляются к селектору body.
- Management
- Саша Ермайкина. Фоновое изображение может быть любого типа и повторяться или масштабироваться в зависимости от настроек.
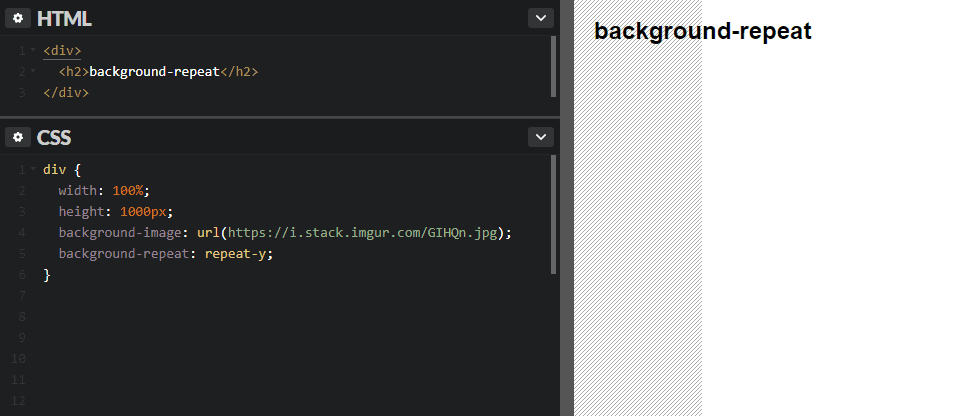
- Определяет, как будет повторяться фоновое изображение, установленное с помощью свойства background-image. Можно установить повторение рисунка только по горизонтали, по вертикали или в обе стороны.
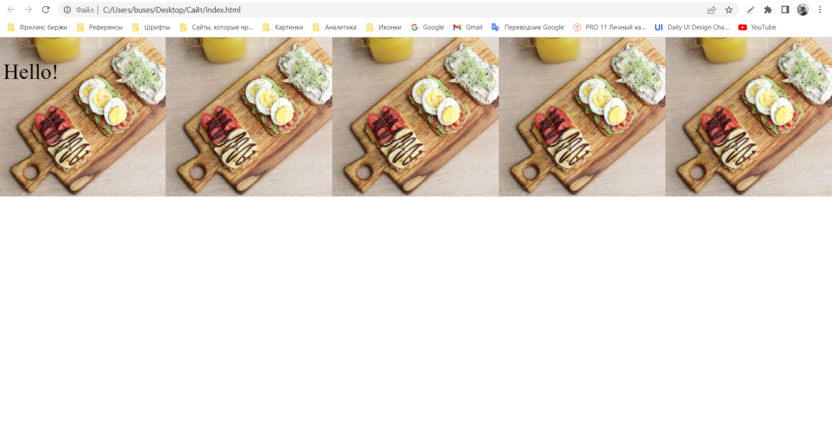
- Если элементу задать свойство background-image , то фоновый рисунок будет по умолчанию повторяться в двух осях — по горизонтали x и по вертикали y.
- Темы рецептов
- Регистрация Вход. Ответы Mail.
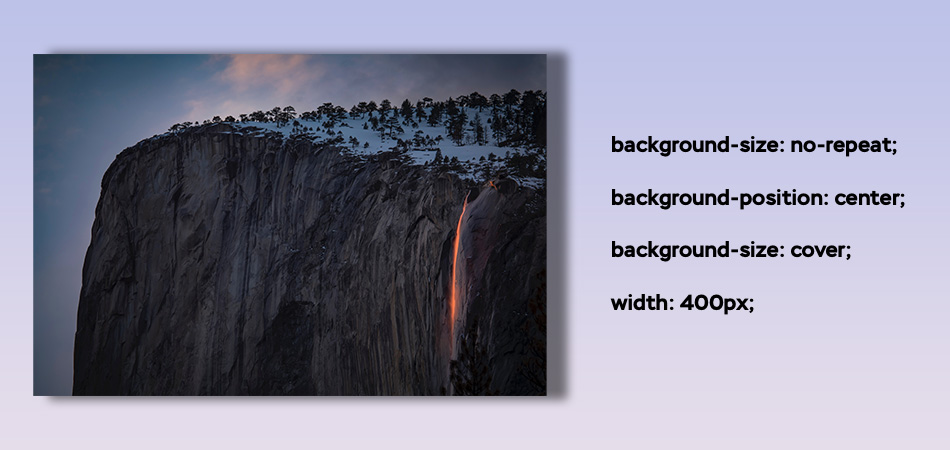
- В этом руководстве мы в деталях изучим технологию создания респонсивного фонового изображения, которое будет занимать всю область просмотра в браузере при любом разрешении.
- Эта страница была переведена с английского языка силами сообщества. В этом уроке мы рассмотрим некоторые интересные возможности, которые вы можете сделать с помощью CSS-свойств фона и границ.
- Краткая информация
- Из этой статьи вам станет известно, почему ваш фон с повторами по всему периметру блока и как это устранить. Каждый начинающий верстальщик встречался с проблемой, когда фоновое изображение зацикливалось и повторялось по всему периметру блока.
- Свойство background - repeat управляет повтором фонового изображения.
- Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал.














Используйте свойство background со значением no-repeat для селектора body. По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всём поле веб-страницы. Однако такое поведение фона не всегда требуется, поэтому на помощь придёт значение no-repeat , добавляемое к стилевому свойству background.